No le pegues a los pandas o la compra online y las instrucciones de lavado de ropa
Las personas nos acostumbramos de raÃz a esas herramientas fundamentales que nos cuelan en nuestro dÃa a dÃa. Para los mayores de treinta ni siquiera existieron en buena parte de nuestras vidas, pero ya no nos podemos imaginar una realidad sin, por ejemplo, teléfonos móviles, viajes en avión, navegadores GPS o condones XXL.
Nos acostumbramos con relativa rapidez a cualquier nueva herramienta por influencia de aquellos cercanos a nosotros. Como ejemplo de esta paradoja de los grupos, tenemos a Sylvan Goldman, que inventó el carrito de la compra en 1937 tras notar que los clientes de su tienda dejaban de comprar cuando sus cestas empezaban a pesar demasiado. Sin embargo, nadie usó los carros de Goldman en un primer momento hasta que este contrató actores para que empujaran de ellos por la tienda. Los clientes vieron a estas personas, que consideraban estaban haciendo lo mismo que ellos, y el uso de los carritos despegó hasta convertirse en algo ubicuo en los supermercados.
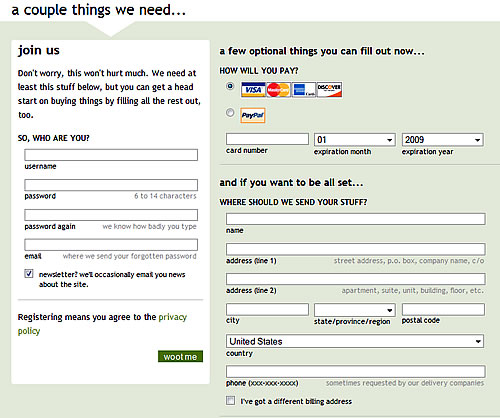
Ahora, para que un objeto de la vida cotidiana (como me mola decir objetos de la vida cotidiana) evolucione en cierto grado, tiene que pasar por el aro de Internet. Desde hace escasos dos meses hago la compra online.
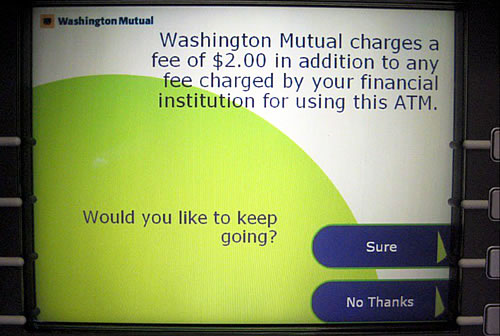
I’m sorry. Are you from the past?
A ver, que pulir Visa por Internet es algo que todos hacemos desde hace años. Yo hablo de abandonar el carrito de la compra. Ya tuve reparos cuando me compré unas botas de fútbol en Zalando. Algo que tienes que probarte, ver como te queda y eso antes de adquirirlas. Ese procedimiento se invierte en la compra online donde primero pagas y luego te devuelven el dinero o lo cambias si no estás contento. Comprar los brócolis y los yogures de cada semana ya es un paso más en fidelidad y confianza, pero la comodidad paga con creces. Mi herramienta fundamental del nuevo año.
Bueno, hasta aquà la introducción, que sirve para descolocar, pues el artÃculo va en verdad de ropa que, como elemento fundamental de nuestro dÃa a dÃa, desearÃa profundamente que evolucionara hacia la ropa que no se mancha, que no huele ni se contamina. Vamos, que no haya que lavarla, que es uno de los grandes desastres ecológicos de esta sociedad. Y servirÃa además, para deshacerse de unos de los mayores despropósitos creados en cuanto a iconografÃa y estandarización.

O dásela a tu madre. Ella sabe como hacerlo.
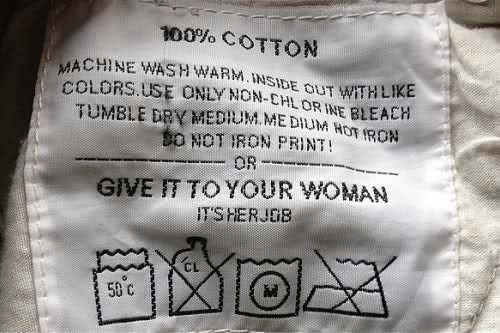
Las instrucciones de lavado de la ropa son como los términos y condiciones, nadie se los mira antes del uso. Y puede que la principal razón de ello sea que no se entienden, resultado de unos iconos difÃciles de interpretar (¿qué relación tiene para un consumidor un triangulo equilatero y la lejÃa?). JoaquÃn Márquez lo detalla muy bien en un post viejuno. La consecuencia de esto es que las etiquetas de la ropa se acaban parodiando a sà mismas:

Estas camisetas se han probado en animales. No les quedaban bien.

Lávate siempre el trasero.

Dásela a tu mujer, que es su trabajo.

Lávala cuando esté sucia.