Según como lo mires, pero dame una pista
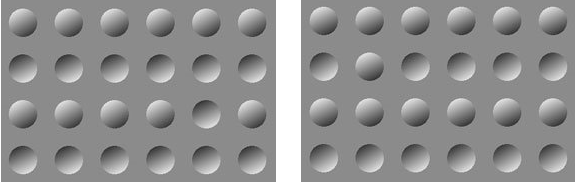
Consideremos la ilusión óptica de los puntos cóncavos y convexos en estas dos imágenes:

Los puntos cóncavos son aquellos que parecen escarbados en la superficie y los convexos son los curvados hacia el observador, los que invitan a ser pulsados.
Son dos copias de la misma imagen rotadas 180 grados una respecto de la otra, pero se crea esta ilusión debido a que nuestro cerebro genera inferencias inconscientes [en] sobre el significado de las sensaciones. Es decir, asumiendo un mundo tridimensional en el que hay una única fuente de luz que proviene de arriba, esta es la mejor apuesta que podemos hacer sobre la realidad. Una definición salerosa de lo que es nuestra percepción.
¿Por qué partimos de esas premisas? No está claro del todo, pero siempre podemos echar mano de la teorÃa que lo explica todo asumiendo casi nada: la evolución Darwiniana. Explicación: el sol y la luna como única fuente de luz durante un periodo geológico.
A la teorÃa de la evolución de Darwin algún dÃa le llegará la hora, pero de momento nos saca de bastantes fregaos. Siempre hay una explicación darwiniana para disparidades como la moralidad, la cohesión social o las herramientas. ¿El iPad? Bueno, la manera de sobrevivir en un entorno hostil y ganar la competición frente al resto de especies.
Steve Jobs estaba convencido de que el hombre es un animal de herramientas, y asà lo explicaba en esta historia, la de un estudio en el que se comparó el esfuerzo que necesitaban diferentes especies en recorrer una distancia determinada. El ganador resultaba ser el cóndor. El hombre quedaba en una modesta posición en el último tercio de la lista, hasta que decidieron montarlo en bicicleta. Midieron de nuevo los resultados y, en este caso, el hombre doblaba en eficiencia al cóndor.
Una herramienta nos pone a la vanguardia de todo el reino animal. El iPad no precisamente.
Mi duda existencial es si es un dispositivo para trabajar o para jugar. Desde que escribà ¿Pronto para una tablet? conseguà que Reynholm Industries me facilitara una sin tener que gastarme los más de 600 pavos que cuesta, una cantidad que visto el uso que le estoy dando me hubiera sentado como una patada en el hÃgado. Apple se ha especializado en que sus dispositivos móviles sean superiores en básicamente dos aplicaciones: fotos y música. El iPad para editar y trabajar con textos es como cuando te cuentan una mala noticia mientras estás comiendo, se te quitan las ganas.

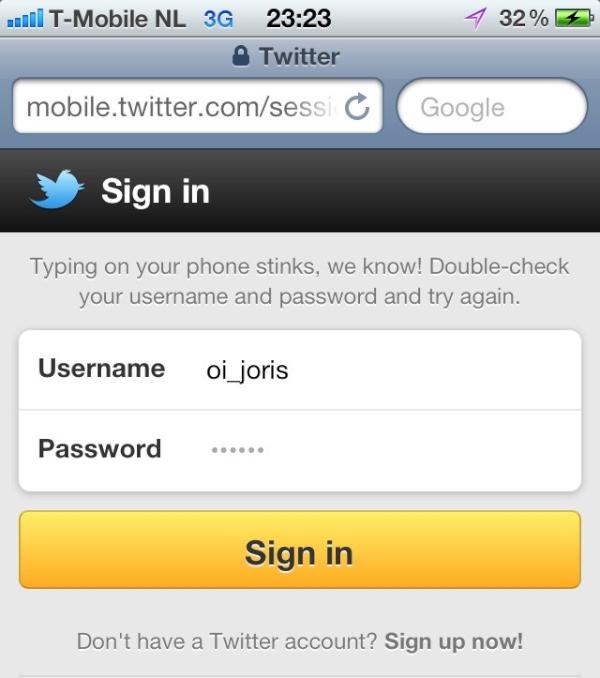
Escribir en el teléfono es un coñazo, lo sabemos. De hecho, el tema de estos inicios de sesión en dispositivos móviles deberÃa morir ya, puesto que es una experiencia tanto horrible, debido al tema de escribir adecuadamente, como insegura, debido a que se usa en espacios públicos donde cualquier puede estar mirando por encima tuyo.
No soy yo muy fan de imágenes bajo cristal como paradigma de interacción, donde no se permite la exploración acciones (hacer hovers, por ejemplo). Esto lleva a que en ocasiones no hay pistas de lo que se puede o no hacer y hay que tomar una acción para averiguar si hay efectivamente una acción. Por supuesto algunas cosas están muy bien diseñadas, pero hay dos factores que influyen en que parezca que la usabilidad en general sea mejor:
- Todo es maravilloso, brillante y bonito.
- Nos hemos gastado 600 pavos y vamos a acostumbrarnos y aprender a utilizarlo sÃÂ o sÃ.
Al final de los dÃas, yo seguiré opinando que la madre del cordero de un buen diseño es una adecuada affordance.
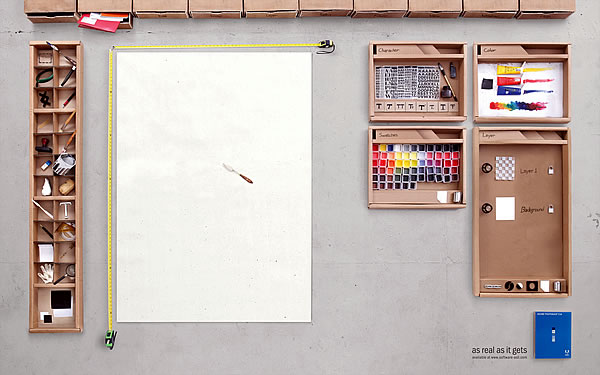
Espero que los mayores se acuerden del skeumorphism (que no traduciré como “esqueumorfismo”). Aquella tendencia que Apple abanderó en el diseño de sus aplicaciones, en la que replicaba la forma y materiales de objetos reales con el objetivo de que lo nuevo resultara familiar y confortable. Valgan como ejemplo estas imágenes del pasado:


EstanterÃa de madera de pino y libros con papel de eucalipto color crema, que al pasar página se animan como en el MundoRealâ„¢.
El skeumorphism se aprovecha de conceptos como las metáforas y los modelos mentales, asà que basándose en el previo conocimiento del objeto que es replicado, pretende obtener una interfaz más intuitiva y usable. Muy buena intención, oye, pero llegó el dÃa en el que el skeumorphism se pasó tres pueblos, con texturas de cuero y costuras en el fondo del calendario, y el mundo empezó a cogerle manÃa. Que si estas metáforas visuales están pasadas de moda (¿alguien se acuerda de lo que es un Rolodex?), que si es una manera de justificar decisiones de diseño poco elaboradas (esto es lo que es familiar para los usuarios y esto es lo que entienden), que si se concentra más en la forma que en la función (es como pintarle los labios a un cerdo), etc. El tema acabó ridiculizado incluso dentro de la misma Apple.
Asà que, como es habitual tras un perÃodo rococó, se rompe con todos los esquemas y se vuelve a la armonÃa y la sencillez del neoclasicismo, que esta vez toma el nombre de flat design (que no traduciré como “diseño plano”). Doble tirabuzón carpado y nos situamos completamente al otro extremo, con una falta total de ornamentación y una estética que va más allá del minimalismo, donde el mantra “deshazte de todo lo que puedas” se sustituye por el nuevo “deshazte de todo”.

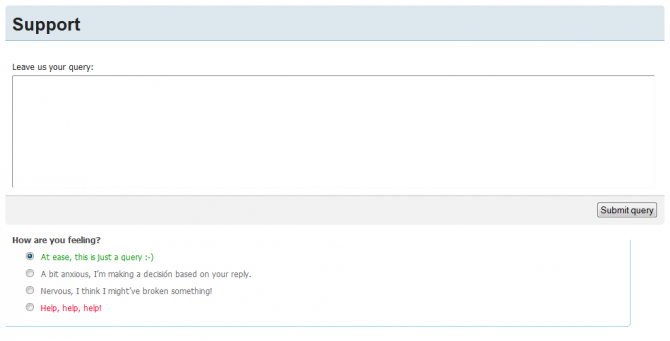
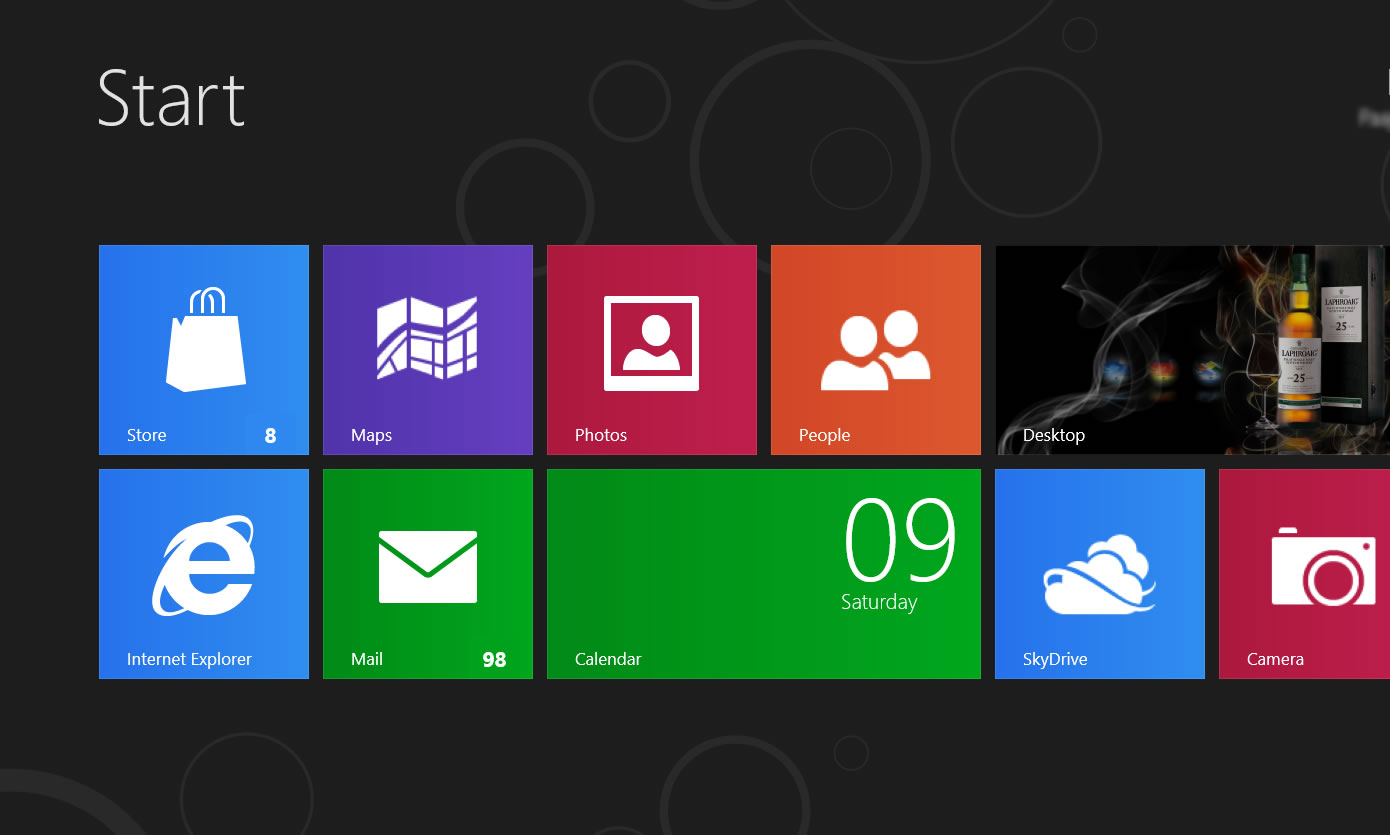
Microsoft Metro se distanció del skeumorphism enfatizando una interfaz de usuario plana y atómicamente minimalista. ¿Vemos inmediatamente con que podemos interactuar? ¿Se puede hacer clic en los paneles? ¿Es eso una foto o una aplicación?
Se siguen manteniendo metáforas visuales, un sobre para el correo o una cámara para hacer fotos, pero los iconos que los representan están absentes de toda decoración. Ausencia de sombras, brillos, volúmenes. Tanta ausencia, que no tardaron en aparecer quejas sobre la falta de pistas para ayudarnos a utilizar la interfaz. Que si al deshacerse de todo, se pierde también aquello que asistÃa al usuario y por tanto la usabilidad se ve perjudicada (botones que no parecen que se puedan pulsar), que si ya jugamos con desventaja en pantallas táctiles donde se inhabilitan nuestros receptores del tacto (botones que no parece que se puedan pulsar), que si la transición ha sido demasiado rápida (y los botones no parece que se puedan pulsar), etc.
Con este paso estamos actuando en detrimento de nuestra percepción con la que guiamos nuestras decisiones interactivas (los puntos convexos que como ilusión invitan a ser pulsados), pero a medida que el mundo fÃsico sea menos fÃsico y haya menos cosas con botones en ellas, ¿qué será un botón entonces?

Que moderna y minimalista es una pila lisa para el lavabo en vez de una cóncava.
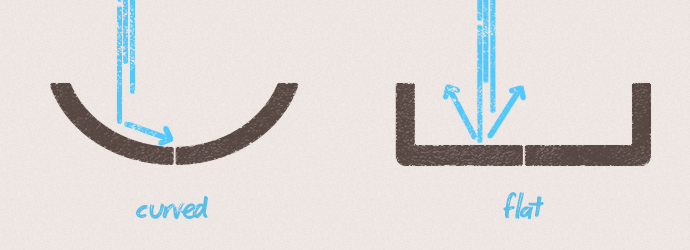
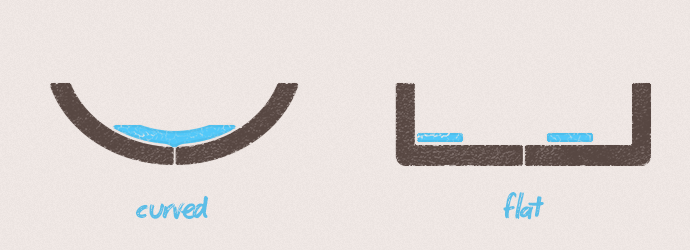
En The Flat Sink se remarca porque las pilas de los lavabos son curvadas:

Un lavabo plano hace que el agua salpique más.

Un lavabo curvado permite drenar el agua más fácilmente.

En un lavabo plano se requiere más agua para conseguir la misma profundidad.
Esto es un ejemplo claro que una excelente apariencia no es condición suficiente para un buen diseño. Las dos aproximaciones pueden ser estéticamente bellas, refrescantes o pasar por meras tendencias, pero no importa como de plano o profundo o minimal o esqueumórfico (lo hice) sea un diseño, o que texturas o sombras se utilicen, si no es capaz de transmitir como utilizarlo cuando lo miramos.
Todo lo que necesitamos es una invitación a la interacción, sea en forma de iconos, etiquetas, animaciones o evolución de Darwin, de manera que seamos capaces de adivinar como interactuar con la interfaz.