Affordance para la web
La affordance es una caracterÃstica de los objetos que siempre ha fascinado en este blog. Es uno de los conceptos tántricos en el diseño, prestado directamente del campo de la psicologÃa. DefinÃamos la affordance como la irresistible seducción de un objeto para invitarnos a utilizarlo. Si está bien diseñado, ese objeto tendrá una serie de caracterÃsticas que nos transmitirán instantáneamente cómo usarlo, alcanzaremos una comprensión intuitiva de su uso incluso antes de utilizarlo.
Disponen en este cuaderno de una categorÃa propia para repasar ejemplos en los que, por ejemplo, la affordance falló de alguna manera. Sin embargo, en esta ocasión vamos a ver cómo podemos aprovecharnos de este concepto cuando se elabora una interfaz web.
La affordance permite tomar decisiones.
El objetivo a cumplir es hacer que los distintos componentes que forman nuestra interfaz o sitio web sean reconocibles por los usuarios. Un vÃdeo embebido en una web deberá transmitir que puede ser reproducido. De nada servirá incluirlo si el usuario no intenta ejecutarlo porque desconoce que es un vÃdeo.
A priori, existen dos caracterÃsticas básicas que tienen en la affordance el mayor impacto: la forma funcional y el contexto:
Una forma que siga a la función
Esta relación debe ser crÃtica para la comprensión intuitiva del objeto. Los botones son un buen ejemplo de esto. Sobresalen, de tal forma que da la sensación que tienen volumen sobre una superficie, tienen colores llamativos y son receptivos, generando un feedback visual al situarse sobre ellos (hover). Transmiten, de esta manera, la affordance percibida de “ser presionados”.


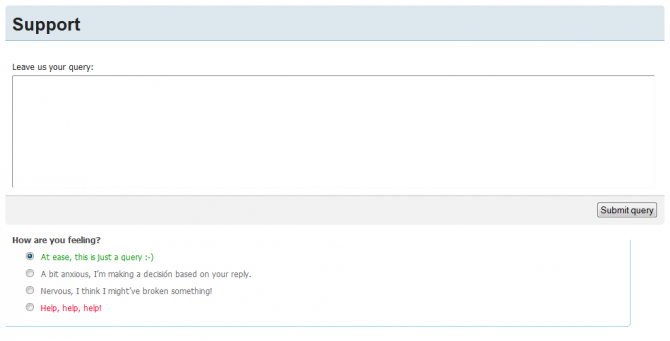
¿Las acciones deberÃan ser botones o enlaces? Depende de la acción, pero siempre cuida las etiquetas de dichos botones y da a entender al usuario qué es lo que se va a encontrar a continuación. Fuente: Affordances in Modern Web Design de Adrew Maier.
Lo mismo sucede con un campo de introducción de texto en un formulario (input). Estos elementos acostumbran a tener una sombra interior que les da profundidad, lo que transmite la idea de que pueden ser rellenados. Otro ejemplo es el punto de inserción (tÃpicamente una lÃnea vertical que parpadea en la pantalla), que transmite “empezar a escribir”. Un lista de enlaces, sea horizontal o vertical, tiene una mejor affordance percibida como menú de navegación que una cadena de caracteres en medio de un párrafo.
En la web acostumbramos a explorar las páginas buscando enlaces o áreas donde se pueda hacer clic. Una affordance de la clicabilidad (affordance of clickability) serÃa mejor cuando más reconocibles sean dichas áreas. Concretamente, el puntero del ratón cumple una de las funciones más importantes como indicador de interacción al cambiar de forma sobre diferentes elementos. Una buena manera de controlar la affordance del puntero del ratón es a través de la propiedad “cursor” de las CSS, con valores tales como “text” —para elpunto de inserción, “pointer” —que muestra la mano que indica que se puede hacer clic, “move” —útil para elementos que se pueden arrastrar y soltar (drag & drop) y otros.
Es un clásico recomendar que en orden a maximizar la affordance percibida de clicabilidad se dé color azul y subrayen los enlaces, aunque lo realmente importante es que estos se distingan del resto de los contenidos y sean visibles. Si no estamos seguros, ni podemos hacer tests con usuarios, mejor no reinventar la rueda.
En definitiva, será primordial minimizar el tiempo que tardarán los usuarios en darse cuenta de la función de cada elemento de la interfaz. Seguro que las nuevas caracterÃsticas de CSS3 permitirán un abanico de nuevas posibilidades que ayudarán a que el usuario sepa que hacer con tan sólo mirar, sin generar nuevos problemas, como los relacionados con la legibilidad producidos por la propiedad “text-shadow”. No hay que olvidar que la función es más importante que la forma.
Affordance contextual
Este concepto hace referencia a la relación que existe entre el objeto y el observador, que dependiendo de sus caracterÃsticas puede percibir una función u otra.

No sabemos lo que es obvio para todo el mundo.

Es por ello que se requiere estudiar a la audiencia. Hay que conocer lo que es evidente para ellos debido a su experiencia anterior y sus modelos mentales. Saber como el usuario percibe un objeto, mas que lo que actualmente es. La relación es tan importante que podrÃamos asimilar contexto y uso llegando a concluir que affordance y contexto son una misma y única cosa.
Esto aplicado al diseño de sitios web implica tener en cuenta las siguientes herramientas conceptuales:
- Patrones de diseño en interfaces de usuario. Soluciones a problemas comunes de diseño que pueden reutilizarse ya que han demostrado ser efectivas. User Interface Design Patterns es una interesante colección de patrones para la web, asà como Patternry o Welie.
- Estándares. Siempre que sea posible, optar por un estándar reconocido. Bien sea una estructura con cabecera, barra lateral, contenido y pie, o el uso de un botón RSS.
- Metáforas. Se valen de reconocer como modo de aprendizaje. Asà el uso de una metáfora apropiada ayuda a transmitir el significado y propósito de un determinado elemento en el diseño. En esta web se utiliza una navegación horizontal como metáfora de un paseo por una galerÃa de arte.
- Modelos conceptuales coherentes. De esta forma el aprendizaje de un proceso concreto se puede aplicar a otras partes.
- Simplicidad. Una manera de reducir la complejidad de la interacción es ocultándola o reduciendo el peso visual que tiene. Como ejemplo concreto tenemos la navegacion sensible al contexto, que varÃa dependiendo de la acción del usuario en la página. Ayudan básicamente a limpiar la interfaz y a permitir concentrarse en la tarea que recaba la atención del usuario. Un ejemplo notable es el de los vÃdeos, como en vimeo, que una vez que se ejecutan, ocultan los controles de navegación y vuelven a aparecer al posar el cursor sobre el vÃdeo.
El objetivo consiste en desarrollar affordances que ayuden al usuario a no cometer ese primer error, que mejorarán si recordamos que las caracterÃsticas fÃsicas de un diseño influyen en su función y, junto a una visibilidad y acción coherente, tomamos en cuenta la relatividad del observador, el contexto.